La base du développement web
Aujourd’hui, le web est partout. Il existe un grand nombre d’outils et de langages de programmation permettant de créer des sites ou des applications web. Cependant, la base des langages du web est le couple HTML et CSS, aujourd’hui dans leurs versions HTML 5 et CSS 3.
En apprenant le HTML5 et le CSS3, vous apprendrez la logique pour pouvoir gérer la structure d’un site internet. En commençant par des langages plus complexes, vous seriez vite bloqué. Mieux vaut commencer par les fondations ! Après cela, vous pourrez envisager de vous pencher sur des langages comme JavaScript, PHP ou Python si vous souhaitez aller plus loin.
Le HTML5, ça sert à quoi ?
HTML signifie « Hypertext Markup Language ». C’est un langage de description que le navigateur va lire et interpréter. Il enverra ensuite un résultat sous forme visuel à l’écran. En gros, une page web. HTML5 est la dernière évolution des standards qui définissent HTML. HTML5 est donc incontournable car c’est la base même de tout site web aujourd’hui.
Le HTML (HyperText Markup Language) a fait son apparition dès 1991 lors du lancement du Web. Son rôle est de gérer et d’organiser le contenu.
Le principal avantage du HTML5 est sa simplicité. Le HTML est un langage, dit balisé, car le contenu des pages créées avec ce langage se trouve dans des balises qui représentent un élément précis. Il est donc assez simple à apprendre.
Mais, c’est quoi une balise ?
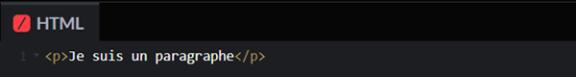
Le mieux, est de donner un exemple :

Contrairement à ce que l’on voit dans le code, les balises « <p> » et « </p> » ne seront pas visibles à l’écran par l’utilisateur.
En fait, elles informent le navigateur que le texte contenu à l’intérieur doit être traité comme un simple paragraphe. <p> correspond au début du paragraphe, et </p> à sa fin.
Cela va permettre au navigateur de pouvoir y appliquer des caractéristiques propres aux paragraphes, par exemple une taille, une police, des marges, etc. Ça aurait été un titre, un lien hypertexte, ou encore un bouton, les propriétés et l’apparence de base n’auraient pas été les mêmes. HTML est donc un langage qui nous permet de donner des instructions au navigateur. On écrit notre contenu, et on utilise des balises : soit pour communiquer des informations sur le type de contenu, soit pour demander au navigateur d’effectuer telle ou telle action.
HTML sert donc principalement à :
-
Afficher un contenu (texte, image, vidéo),
-
Structurer une page web (titre, paragraphe, texte),
-
Créer des liens hypertextes et relier les pages entre elles.
Quelques-unes des nouvelles fonctionnalités apportées par HTML5 :
-
Apparition de nouvelles balises (<article>, <header>, <nav>, <footer>) pour améliorer la structure et le référencement naturel,
-
Introduction des balises <section> permettant de diviser un document en parts sémantiques,
-
Afficher de la vidéo et de l’audio directement.
On obtient ainsi une magnifique page web ! Enfin magnifique… pas vraiment. Même si les navigateurs comprendront la syntaxe de votre page HTML5 et suivront vos instructions, en rendant les titres plus gros que les paragraphes par exemple, on est très vite limité. Une page uniquement en HTML, n’a que très peu de variations de style, et surtout les éléments se placent rarement directement comme vous voulez !
C’est ici qu’intervient désormais CSS…
HTML5 et CSS3 sont-ils des langages de programmation ? Non, ce ne sont pas des langages de programmation à proprement parler, mais plutôt des langages de description. Ils sont entièrement écrits en texte clair (un simple éditeur de texte suffit), de sorte que tout ce qu’on écrit « décrit » le rendu souhaité dans le navigateur web, sans aucun calcul ou autre traitement. Les langages de programmation, quant à eux, peuvent traiter des données et prendre des décisions. Vous pouvez stocker des données telles que des chaînes de texte et des nombres entiers, puis manipuler ces valeurs pour effectuer des calculs. Les langages de programmation ont également des moyens d’exécuter des instructions selon des conditions ou de manière répétitive avec des boucles. Les boucles, les instructions «if-else» et autres instructions de ce type sont appelées instructions de contrôle de flux. Tous les langages de programmation disposent de ces instructions de contrôle de flux, mais pas HTML ni CSS. JavaScript est un langage de programmation que l’on peut ajouter au HTML et au CSS d’une page web. JavaScript permet de créer des éléments réactifs et interactifs, par exemple pour les menus ou des animations, améliorant ainsi l’expérience utilisateur.
CSS3, ou pourquoi un deuxième langage ?
Le rôle du CSS est de gérer l’apparence de la page web : agencement, positionnement, décoration, couleurs, taille du texte. Le CSS a besoin d’une base en HTML pour fonctionner. C’est pour cela qu’il faut d’abord connaître HTML avant de nous occuper du style en CSS.
Mais l’avantage c’est qu’ainsi chacun son rôle :
-
HTML pour le contenu et la structure,
-
CSS pour le style.
CSS3 est simplement la troisième et dernière version mise à jour du CSS. Ainsi, avec HTML5 couplé au CSS3, vous pouvez créer des pages modernes, colorées et esthétiques.
Le CSS (Cascading Style Sheets, aussi appelées feuilles de style) a pour rôle de gérer l’apparence de la page web (agencement, positionnement, décoration, couleurs, taille du texte…). Ce langage est venu compléter le HTML en 1996, et il est toujours au fondement même du style du Web de nos jours.
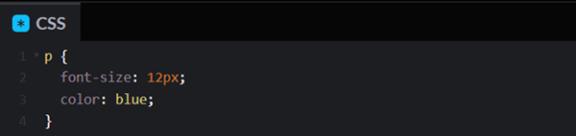
Imaginons, par exemple, que je veuille changer la couleur et la taille du texte de tous mes paragraphes. Voici à quoi le CSS ressemblerait :

Ici, vous avez compris intuitivement que l’attribut « font-size » permet de définir la taille, et « color » la couleur. Cette ligne de code CSS simple est comprise entre accolades. Devant ces accolades, le « p » est un sélecteur ; il permet de sélectionner l’élément de la page HTML auquel il doit s’appliquer, ici les paragraphes.
Et évidemment, il existe des attributs CSS pour bien plus de choses. On peut les diviser principalement en deux catégories :
-
Les attributs d’apparence, qui permettent de changer le style visuel du texte ou d’un élément.
-
Les attributs de placement, qui permettront de placer l’élément exactement de la manière voulue.
CSS3 comporte de nombreuses fonctionnalités importantes qui contribuent à améliorer votre présence sur le Web et qui sont utilisées dans les navigateurs modernes, notamment :
-
Permettre un positionnement précis de tous les éléments navigables dans une page Web,
-
Permettre la présentation du contenu dans plusieurs colonnes,
-
Rendre votre site web responsive facilement (l’affichage d’une page s’adapte ainsi de façon automatique, que vous la lisiez sur un écran d’ordinateur, de tablette ou de mobile),
-
Autoriser la visualisation de vidéos tierces sans l’installation de plugins,
-
Faciliter l’installation de graphiques sur une page Web.
Comment apprendre HTML5 & CSS3 ?
Voici un récapitulatif rapide des étapes à suivre :
-
Suivez une formation – Commencez par apprendre les fondamentaux du HTML5 et du CSS3,
-
Testez votre code – Utilisez des éditeurs enrichis comme Visual Code Studio ou Notepad++ ou testez votre code online avec des outils comme CodePen.io,
-
Travaillez sur des projets – Entraînez-vous avec un vrai projet Web.
Key Job se fera un plaisir de vous accompagner !
Faut-il connaître HTML et CSS pour créer ou maintenir un site Web ? Pour un site web moderne et responsive, les CMS (Content Management System) comme Wordpress ou Drupal permettent de faire des pages Web sans avoir à coder, à l’aide d’éditeurs intégrés (dits WYSIWYG) ou de constructeurs de pages. Il est donc tout à fait possible de créer un site web sans passer par la case « code HTML5 & CSS3 ». Cependant, pour celui qui souhaite maîtriser la structure de ses pages et leur rendu graphique, il est indispensable de savoir lire le HTML5 et le CSS3. On est ainsi à même de comprendre, de corriger les éventuelles lacunes des éditeurs WYSIWYG ou de s’en sortir face à certaines limites du CMS. De plus, le HTML5 et le CSS3 sont des langages simples. Pourquoi donc se priver de les apprendre ? Si vous voulez utiliser ou découvrir Wordpress ou Drupal, sachez que Key Job propose aussi des formations sur ces outils !
Maybe
you'll like…

 FR
FR EN
EN